The Long and Winding Road



As with any game jam, time is never on your side. This is especially true with this one. During the GoedWare Game Jam #8 I faced a lot of crunch times along with a near catastrophe at the 11th hour. Read on for the full post-mortem for this jam.
Game Jam Fatigue
I had just came off of 10 days finishing up the Lv. 99 Game Jam 2023, building a 3D dungeon crawler, and was ready for this. With the theme announced, Ecosystem, your brain starts to tingle.
I had never done a card game before but thought it might make for a fun game and a good experience. In any game jam it’s fun to try new things out. Pick a technology you’ve never used, try an approach you’ve always been wanting to do, or just do something different. Card games are a unique type of game and frankly, I’ve never actually played one much. I did install Heartstone once and tried the Witcher card game, GWENT, but other than that didn’t really know what makes a card game fun.
Digging In
Once you have a seed for a idea then crack open the books and do your research. In this case, YouTube. So I went trolling through some Let’s Play series on card games to get the gist of what goes into one. I think I came away from it with a couple of idea but mostly the ideas a) make it simple to play b) make it look good and c) make it fun. Easier said than done.
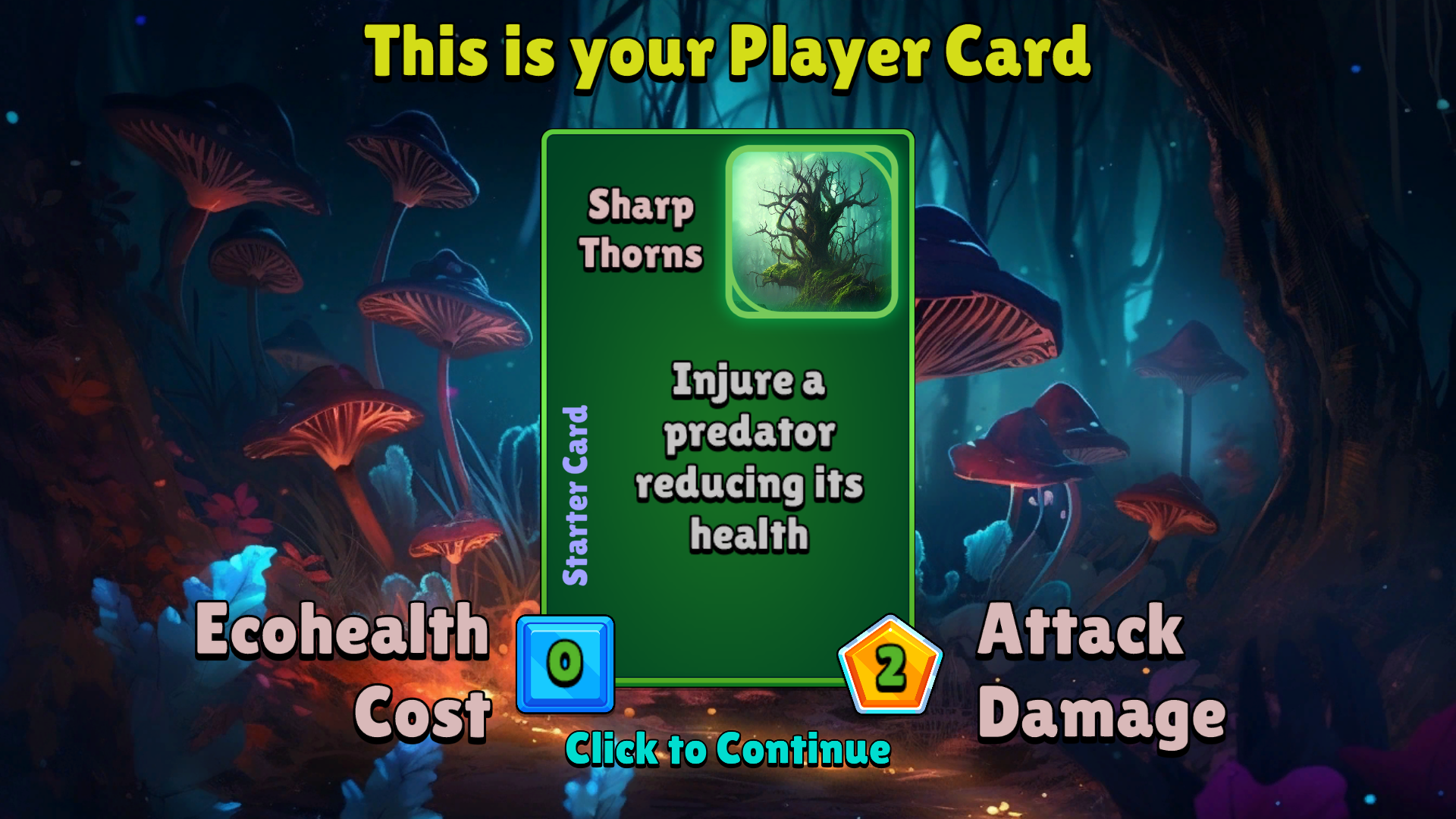
I had to dig into some more YouTube videos on how to deal with drag and drop, a big part of a card game IMHO, as this wasn’t anything I had done before. Found a couple of simple ones that did the job and got started. I wanted to make it easy to play and get into. A lot of the card games I saw had so many rules so I didn’t want to overwhelm the player. That’s how it started with just giving them 2 or 3 simple screens to explain the game, which resulted in this.

I figure showing them their card and explaining it as simply as possible would help. This also kept the mechanics simple(ish) so you really only had to know how many points (in this case “ecohealth” to go with the theme) and attack strength your card had.
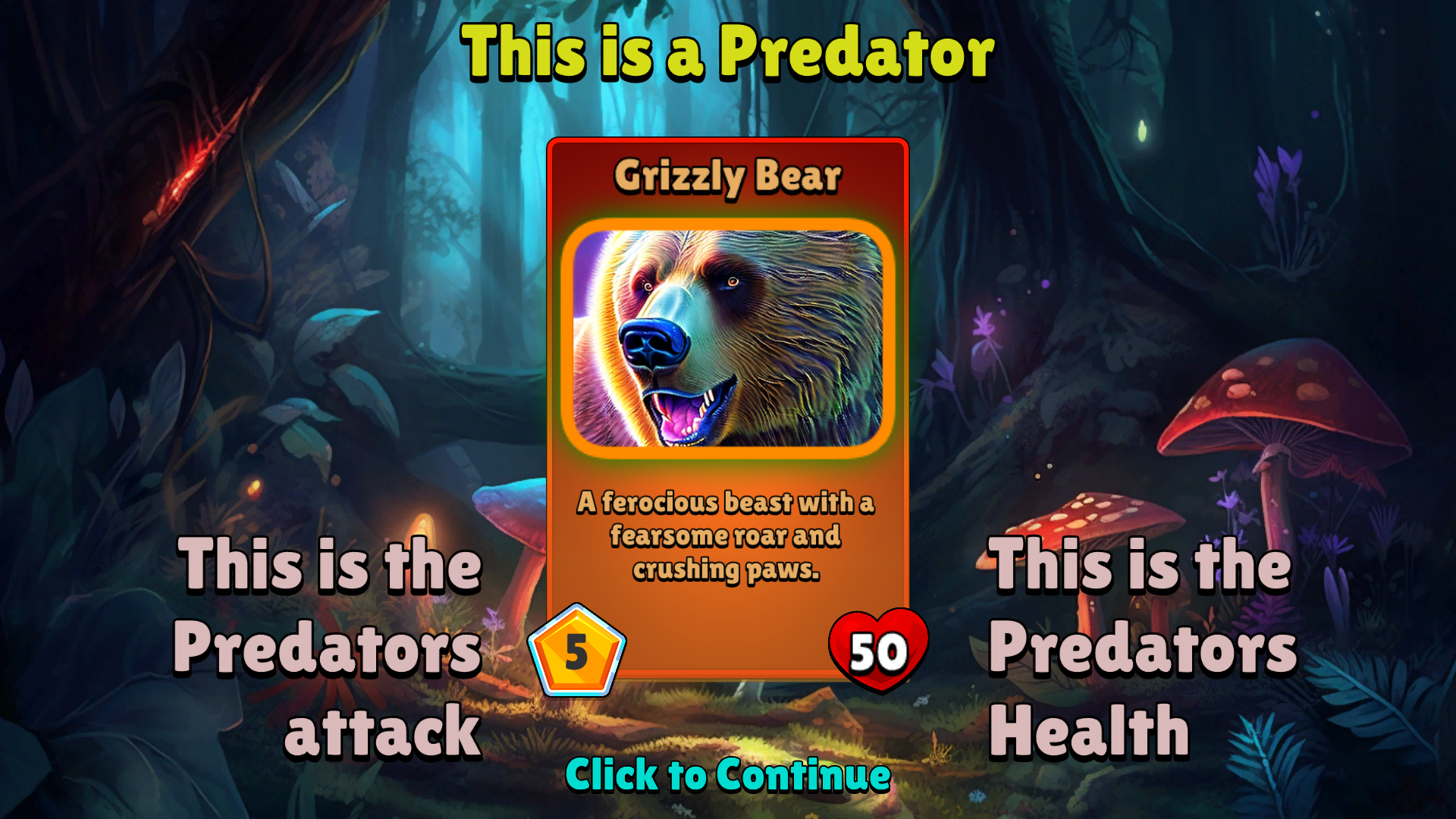
Since we were working the theme of the “ecosystem” here I figured the concept of predators invading your territory would work. Not sure how successful that was but time will tell. So next was to show them the predator card, similar to the player one but again keeping the mechanics easy with only how much health a predator had and how much damage they could do. This resulted in their card.

That was, what I thought, enough to get going. I didn’t want to have 3 or 4 screens explaining each step. Just push the player into the deep end and let them get going.
All About The Data
The game is totally data driven so it was ScriptableObjects to the rescue. This is a feature in Unity that lets you persist data and use it not only across scenes but it makes it easier to see everything you need. I broke it down to the following data types:
- Cards
- Predators
- Encounters
The cards are event cards the player has to protect their eco system and move the game forward. The predators are, well… predators. The enemy of the game. The encounters were rounds in a game that would be made up of a set of predators. Sometimes it would be a couple of foxes or racoons, other times it would be a mix of a bunch of animals. Then the final encounter with the final boss (what game doesn’t have a final boss?) could be against the Grizzly Bear.
The stage was set so it was just a matter of getting all the data entered and loading it up to get the game going. Players would face a series of encounters with increasing difficulty resulting in the final showdown. I mixed things up with the encounters so you could pick different groups to protect your ecosystem against. This gave a variety to the player and a sense of advancement. They weren’t facing a fixed path with just one encounter after another. They had choices.
The gameplay screen was setup after looking at a lot of card game layouts. Trying to figure out where to put everything, not having it too cluttered, etc. So I landed on the player hand at the bottom playing against the predator hand in the middle. This gave plenty of space for messages and icons and was fairly clean. There were a few passes at the UI, with some suggestions from the Discord channel and other places I posted the image. Nothing is every perfect and I’m sure there’s room for improvement. I still struggle with colour balance and visibility but did what I could with the time I had. It ended up looking like this in the end.

I think it works but we’ll see how it is with other eyes on it. One thing to keep in mind is that when you stare at your creation over and over and over and over again (and over again), it gets stale. You get used to it and you don’t notice the glaring errors. For example for awhile I had the buttons looking oblong until someone pointed out they would look better more rounded. They did. Listen to the community, sometimes they know.
Features, Features, Features
The game would be boring if you essentially just played a game of “war” with the predators, with whoever has the higher score wins. That’s essentially what it is but you can do so much more with it. So I went through and started coming up with cards beyond just damage. Things that would put up blocking conditions the predators would face. Cards that would enhance or damage the player. Things that would, hopefully, make the game fun.
All of this is themed around the “ecosystem” idea so the thought of giving poison berries to predators, or taining their meat supply, or flying up in the air and avoiding any damage fell into place. With the design of the card evolving I had some information to convey to the player but it was time to get visual. That’s where AI comes in.
AI Generated Art
Sites and systems like Midjourney and Stable Diffusion have been exploding on the Internet in the last few months. In my last game jam I used Midjourney to generate about 200 Dungeons and Dragons portraits for the player to pick from. It gives you something unique to add to the game and while there is ongoing controvery with AI generated art, it makes for something that looks good at a decent cost.
Firing up a tool called InvokeAI I started working on a prompt that would give me some sort of style I was after. I wanted something fantasy and hyper-realistic but not Dungeons and Dragons. We were dealing with terrestrial creatures here so we needed some grounding. After going through about 100 prompts I found something I liked then started crafting the images for all the predators then all the cards. This was the bulk of 2 or 3 days of getting images that were appropriate. AI generated images are not always great and sometimes you end up with elephants with 3 heads or a cheetah with 4 ears.
Music, Sounds, WebGL, and 11th Hour Problems
Finally things were coming together. Data was done, images were generated, code was mostly done and it was Saturday. I sort of was burned out a little and figured I had Sunday, the day before the jam was over, to get things done. All I needed was to get some music and sounds going.
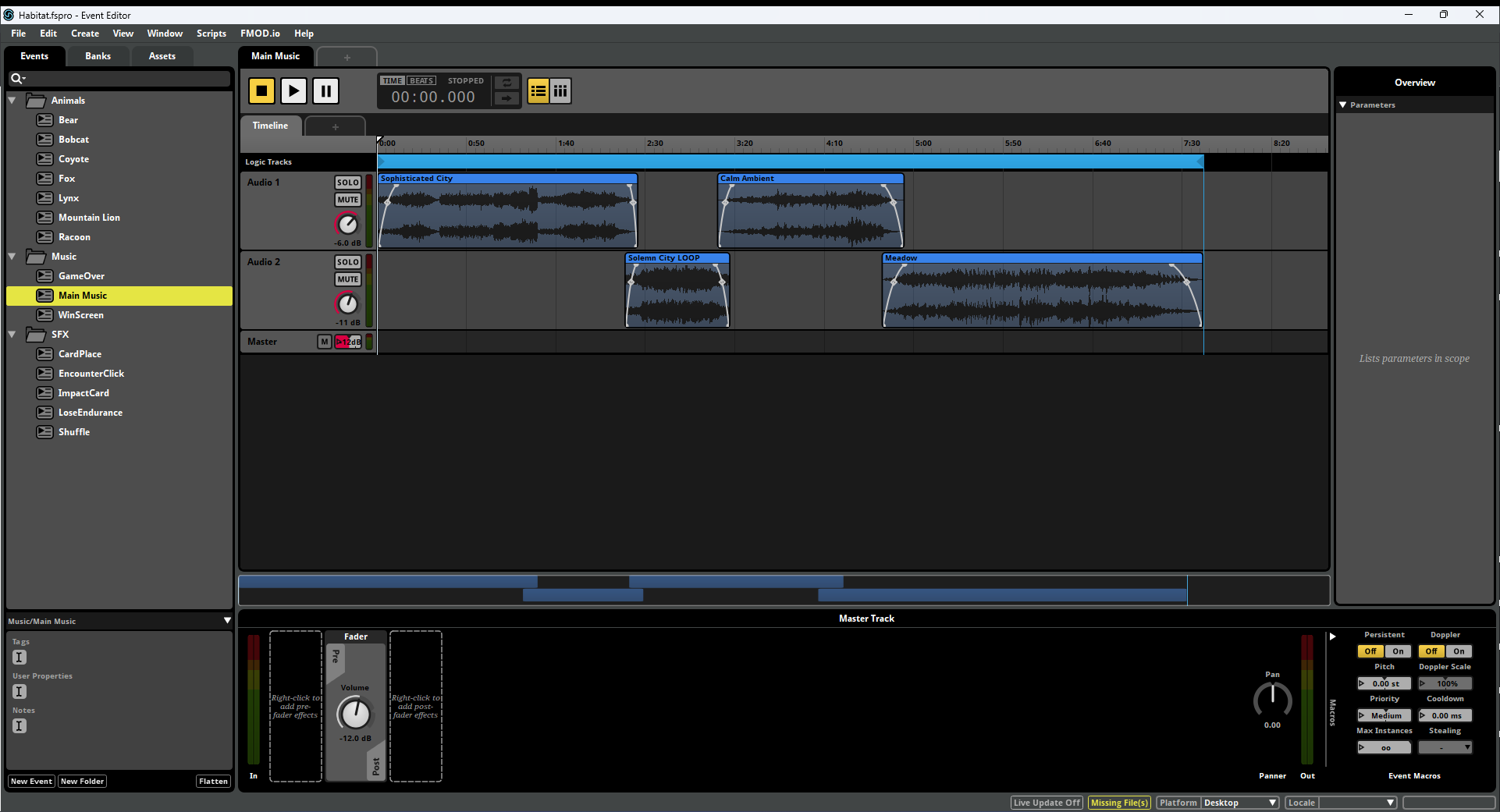
I opted to go with FMOD. It’s my default choice now when doing audio for games with Unity or Unreal. It’s far superior to the built-in Audio from Unity and let’s you mix things together, blend tracks, multiple instruments, and add effects like reverb and echo, all without touching things in code.
I’ve used it a few times on games and it’s great. One thing I picked up from previous game jams was to get a web based version out there. I had done a jam where I did a simple version of the game of 2048, but with monsters. It had audio but it was the built-in Unity stuff. This time I was going to use FMOD with WebGL and it was going to be awesome.
A benefit of FMOD is being able to simply cross-fade tracks together. I’m no sound engineer but at least I do something as simple as this. Just drop your tracks into an audio track, adjust the overlap and you’re good to go. You can preview it in the tool, FMOD Studio, and then save it out to Unity in the form of Banks. Then just assign it to a component to play when that component starts, is enabled, etc. or call it with a single line of code. I put together 4 tracks of music and overlapped them a little, looped the entire chunk of 7 or so minutes of music and that was my background track for the game.

The music was calm and would play in the background, hopefully not bothering the player too much. Then all the sounds were sourced from the collections I had from previous asset packs for each of the predators and added to the ScriptableObjects. In code whenever a predator was attacked or died I could call that event with a single line of code. Each event for every predator was tweaked a little with a random pitch and volume so it’s not the same sound over and over again.
Finally all that was done and time to upload. I was tesing inside the Unity editor so everything was playing fine. Then it came time to upload to the website. I had already packaged the game up for WebGL and it played fine. Now with the music, that was something new.
Uploaded the game and tried a playtest. It sounded, wrong. It was like an 80s arcade game that was on it’s last breath. Beeps and chirps and all kinds of crap were coming out instead of the calming music and roars of the predators.
This was Sunday night at 6:00 PM. 9 more hours to get things working.
By Failing to prepare, you are preparing to fail
I went back into FMOD and went through all the settings I could. Web searches were not very helpful, although one did point me to something about WebGL being single threaded and FMOD being multithreaded. Another thing pointed me to having to load the sound banks manually, so I wrote some simple code they suggested to do this. Changed the compression settings, but sine I had no idea what I was doing it was a lather, rinse, repeat experience, with nothing I tried working.
It was now 11:00 PM. 4 more hours to go and I can’t get this working.
You know that moment when the anxiety is going through the roof, adrenaline is pumping, and your brain just isn’t processing. Yeah, that’s what I was going through and this had to work.
I sat down with the executive council (really just me and a pizza pocket) and decided to scrap the WebGL version. I did a build where I told it to have no sound in the WebGL build, and while the sound of silence was reflective, it was also slow as a turtle. I’m not sure if it was the audio trying to do nothing, but the web version was just horrible.
Another hour of ripping out the sound bank loading I added, cleaning up the profiles, and trying to do clean builds of everything and I had a new desktop version ready to rock. I uploaded it, finished updating the page and got everything ready to submit.
This is the moment where that rush comes off and the monkey jumps off your back and scampers away to return later. I clicked the submit button and waited. And waited. And waited. And waited a little more. Then I waited.
And nothing.
The page was frozen.
Then crashed. Thanks Chrome.
I went back to the page and saw the button “Submit your project”. Okay, I’ll just resubmit it. Then the new horror appeared. My game wasn’t listed in the drop down. I went back to the game page to make sure it was public. Yup. Why wasn’t it there!!
Posted feverously in the Discord channel if anyone was around. It was literally 2 hours to deadline and my project wouldn’t submit. I imagined being the guy who had a complete game but wouldn’t get it submitted because he was an idiot.
Nobody was around so I went back and tried again and when checking out my game page it showed the little link “This is a submission to GoedWare Game Jam #8”. I clicked the link and it took me to the submission page with my game listed. Finally. Dodged that bullet.
Mistakes were Made
So, yeah, mistakes were made but in the end I was able to get the submission in (on time) and things worked out as good as expected. I really wanted to get FMOD working with WebGL so that’s something I’ll take away and figure out for the next jam. The sound seems to be a little staticy in my headset on the Desktop build but I’m not sure if that’s my headphones right now or something I did to the project when I unceremoniously ripped the WebGL profiles out of the game.
Overall I’m happy with the entry. I think it’s fun, although I’ve already got some feedback that some of the enemies don’t attack and someone couldn’t figure out the goal of the game. I guess I missed the mark on that so need to give it some more think.
I am planning on continuing this game as I think there’s something here. With game jams balance is always something hard to achieve. Not just because of time constraints but with only a few eyes on it, you don’t get the play testing you should. Bugs will get revealed and major issues with balance should (if lucky) come to light. Here’s hoping to continue this game with fixing up the sounds, more animations and “flash” (to make to more sexy), more predators, and more gameplay overall.
The Future is Bright
Looking back and getting feedback from the community there are a few things floating around in my empty head right now. First I think the encounters could be more randomized. There’s a set path the player is offered but it’s always the same. Maybe some randomization to change things up a bit. There are bugs (oh there are bugs!) so going back and fixing those. Some people have mentioned it’s hard to understand, while others said it was easy to get into. Need to think about this more and figure out ways to make it easier without spoon feeding the player. Someone mentioned they didn’t know what card did what so maybe colour coding the cards (red for attack, blue for defense, that sort of thing) and adding icons to the cards (type of attack or attack vs. defense).
Fixing the bugs is easy, it’s just a matter of time. The balance and keeping it fun is the challenge but a challenge I look forward to. Hoping to make this into a full game with some more options, maybe a high score table/leaderboard, and many more options. In the meantime other game jams to do and keeping the fires burning.
Thanks for hanging out and looking forward to feedback from you on Habitat.
Get Habitat
Habitat
Fight to protect your habitat in this thrilling deck battle game!
| Status | Released |
| Author | Occular Malice |
| Genre | Card Game, Strategy |
| Tags | Singleplayer, Unity |
| Languages | English |
Leave a comment
Log in with itch.io to leave a comment.